
先日、Blueskyにもシェア用URLが実装されましたね。
早速ブログやサイトに追加してみました。
プラグインなしでもサクッとできたのでやり方をメモしておきます。
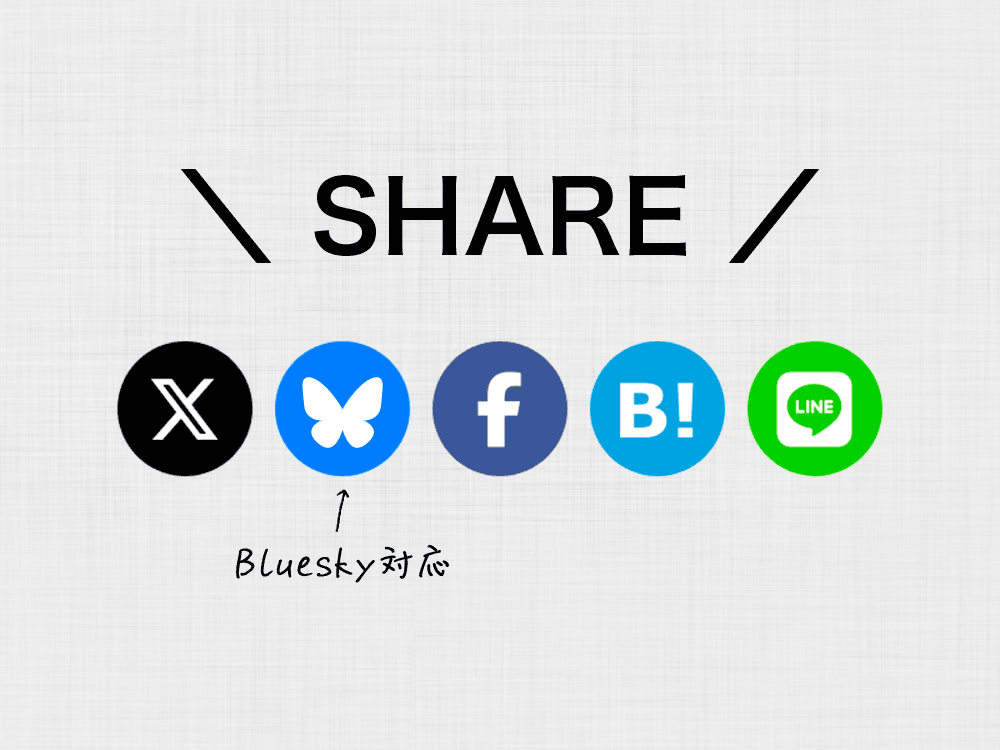
記事のタイトル・記事のURLが投稿できるリンクが表示されます。
XとBlueskyはサイト名のハッシュタグつき。
Facebookもハッシュタグつけられるのかもしれないけど、わたしがアカウント持ってないのでスルー。
はてなはログインした状態でボタンをクリックしないと投稿できません。
これは仕様っぽくてどうしようもなかったです。
ヘッダーでFont Awesomeを読み込む
アイコンの表示にはFont Awesomeをお借りします。
<head>内に
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v6.5.0/css/all.css">
と書いてFont AwesomeのCSSを読み込みます。(jsの方でもOKです)
BlueskyロゴのSVG画像をダウンロードする
まだFont AwesomeにBlueskyのアイコンは実装されていません。
BlueskyのアイコンはCSSでSVG画像を読み込みます。
Blueskyのmedia kit(Googleドライブ)が公開されているのでダウンロードしてください。
「i_bluesky.svg」というファイル名にしてテンプレートフォルダ内のimgフォルダに保存します。
テンプレート「single.php」を編集
テンプレートフォルダの「single.php」を編集します。
SNSボタンを表示したい場所に下記をコピペしてください。
<div class="sns">
<ul>
<li><a class="twitter" href="https://twitter.com/share?url=<?php echo get_the_permalink();?>&text=<?php echo get_the_title();?>&hashtags=<?php bloginfo('name'); ?>" rel="nofollow noopener"><i class="fab fa-x-twitter fa-fw" aria-hidden="true"></i></a></li>
<li><a class="bluesky" href="https://bsky.app/intent/compose?text=<?php echo get_the_title();?>%0D%0A<?php echo get_the_permalink();?>%0D%0A%23<?php bloginfo('name'); ?>" rel="nofollow noopener"><i class="fab fa-bluesky fa-fw" aria-hidden="true"></i></a></li>
<li><a class="facebook" href="http://www.facebook.com/share.php?u=<?php echo get_the_permalink(); ?>" rel="nofollow noopener"><i class="fab fa-facebook-f fa-fw" aria-hidden="true"></i></a></li>
<li><a class="hatena" href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php echo urlencode(get_permalink()); ?>&title=<?php echo get_the_title();?>"><i class="fa fa-hatena fa-fw" aria-hidden="true" rel="nofollow noopener"></i></a></li>
<li><a class="line" href="http://line.me/R/msg/text/?<?php echo urlencode(get_permalink()); ?>" rel="nofollow noopener"><i class="fab fa-line fa-fw" aria-hidden="true"></i></a></li>
</ul>
</div>
テンプレート「style.css」を編集
テンプレートフォルダの「style.css」に下記をコピペしてください。
●はスマホだと36px、iPad以上だと48pxで表示されます。
パソコンだとLINEのアイコンは消えます。
この辺の調整はお好みでどうぞ。
そういや、はてブもFont Awesomeにアイコンがないんですが、はてブのロゴに似たフォントで「B!」と表示し、お茶を濁しています。
.sns ul ,
.sns li ,
.sns li i {
margin: 0;
padding: 0;
}
.sns ul {
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.sns li a {
display: inline-block;
margin: 0 3px;
padding: 0;
text-align: center;
font-weight: bold;
color: #fff;
width: 36px;
height: 36px;
line-height: 36px;
font-size: 20px;
border-radius: 36px;
}
/* 背景色の指定 */
.twitter {
background: #000;
}
.facebook {
background: #3b5998;
}
.line {
background: #1dcd00;
}
.hatena {
background: #00A4DE;
}
.fa-hatena:before {
content: "B!";
font-family: Verdana; /* はてブのフォントに近いフォント */
font-weight: bold
}
.bluesky {
background: #0081ff;
}
/* Font AwesomeにBlueskyアイコンが実装されたら削除 */
.fa-bluesky:before {
content: "";
display: block;
width: 20px;
height: 17px;
margin: 10px auto;
background-color: #fff;
mask: url("img/i_bluesky.svg");
mask-size: cover;
-webkit-mask: url("img/i_bluesky.svg");
-webkit-mask-size: cover;
}
/*****************************************************************
* 16.2 Tablet Small 740px 以上の場合に適用(=min-width)
* iPad
*****************************************************************/
@media screen and (min-width: 740px) {
.sns li a {
width: 48px;
height: 48px;
font-size: 24px;
line-height: 48px;
border-radius: 48px;
}
.fa-bluesky:before {
height: 22px;
width: 24px;
margin: 14px auto;
}
}
/*****************************************************************
* 16.4 Desktop Small 1000px 以上の場合に適用(=min-width)
*****************************************************************/
@media screen and (min-width: 1000px) {
/* PCでLINE使ってる人いなそうなので */
.sns .line {
display: none;
}
}
完成
↓のように表示されていたら成功です。
♥はWP ULikeプラグインを入れたら追加できます。
WP ULike込みのCSSが見たい方は、このブログで使っている生ファイル「parts-share.css」を参考にどうぞ。
画像のパスなど、一部この記事に記載したソースとは異なります。
関連記事
関連記事はありません
おなじカテゴリーの記事
AUTHOR 阿部マリコ

1982年12月10日生まれ。東京都出身。イラスト・グッズ・ホームページ制作の技術者です。長州藩の三人党と新撰組の原田が好き。歴ヲタ女子が普段使いできるバレない幕末グッズのお店「小間物屋歴創」を運営。かわいい甲斐犬の相棒・カイちゃまと暮らしていました。
最新記事 NEW POSTS
-
大浴場がある萩のオススメ宿「萩ロイヤルインテリジェントホテル」
travel.rakuten.co.jp/

-
ホームページ制作を依頼した会社が飛んで、サイトの更新も削除もできないときは?
2025-11-21

-
imgタグで表示したSVGの色を変更する方法
2025-11-19

-
ポートフォリオをリニューアルしました
2025-08-22

-
flexsliderを読み込むと一瞬、高さが死んで表示が崩れるのを直した
2025-08-13

-
WordPressのパスワードつき投稿のメッセージ変更がうまくできない人へ〜2025年夏〜
2025-07-26

-
やまぐち女性ビジネスコンテスト「優秀賞」を受賞しました
2024-12-18

-
Xにサムネイル画像すら投稿したくないヲタクはheadにOGP設定するのがオススメ
2024-11-13